Website Layout and Landmarks
Oftentimes, we hear how important it is to use semantic HTML. Let's focus on landmarks in particular.
Landmarks provide a powerful way to identify the organization and structure of a web page.
The visual layout of the page should be also implemented programmatically. Using landmark roles helps keyboard navigation. Screen reader users are then able to navigate directly to the desired structure, keyboard navigation of browser extensions is enhanced.
In a design, different landmarks are typically indicated by visual alignment and spacing of content. Landmarks can also be nested. Top level ones are banner, main, complementary, and contentinfo. If we use a specific landmark more than once, each one needs to have a unique label. For that, using aria-labelledby or aria-label is perfect.
Avoid using the landmark role as part of the label. For example, a navigation landmark with a label "Site Navigation" will be announced by a screen reader as "Site Navigation Navigation". The label should simply be "Site".
HTML Sectioning Elements
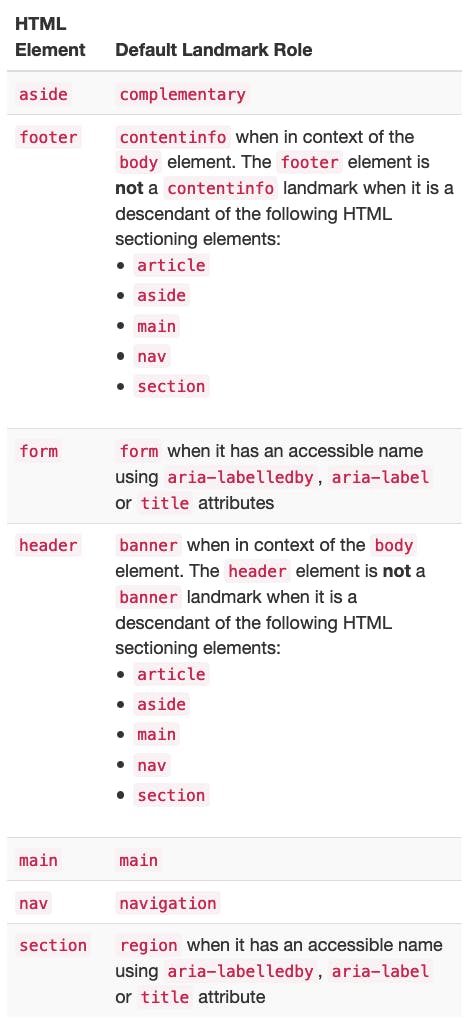
Some HTML elements (main, nav, aside,...) by default define ARIA landmarks. Some sectioning elements might not be supported by all browsers. For example, Internet Explorer does not support <main> at the time of writing this article so your code might result in listing both the HTML element and the landmark role (<main role="main">) to account for this.

ARIA Landmarks
banner
Banner is usually shown at the top of a page, spans full width, and displays site-specific content. It can include a logo or identity of the site sponsor.complementary
Complementary is usually a supporting section of the site that remains meaningful when separate from the main content (e.g. related documents, trending articles, partners)contentinfo
Contentifo identifies common information at the bottom of each page within a website (footer). It can include copyrights info, links to privacy policy etc.form
Form is a region with a collection of items that combine to create a form when no other named landmark is appropriate (e.g. main or search). It should have a label to explain the purpose of the form. When using a form, native semantics should be used wherever possible (button,input,select,textarea)main
Main identifies the primary content of the pagenavigation
Navigation identifies groups of links that are intended for website or content navigationregion
Region identifies an area that the author finds significant. It is a generic landmark that provides the opportunity to navigate to when other landmark roles are not appropriatesearch
Search combines a collection of items that enable search functionality
If you want to learn more about landmarks and their specifications, visit W3C site.