Screen Readers
Screen readers are essential for accessing the Web for people who are blind. They can also be very helpful for people who are visually impaired, illiterate, or have a learning disability.
A screen reader is a form of assistive technology (AT) that renders text and image content as speech or braille output.
Screen readers don't only read the content of the site, they try to convey the information on the page similarly to how a sighted user would see it - the layout and structure of the page. That is why semantic HTML is important because it can translate the structure of the page to screen readers.
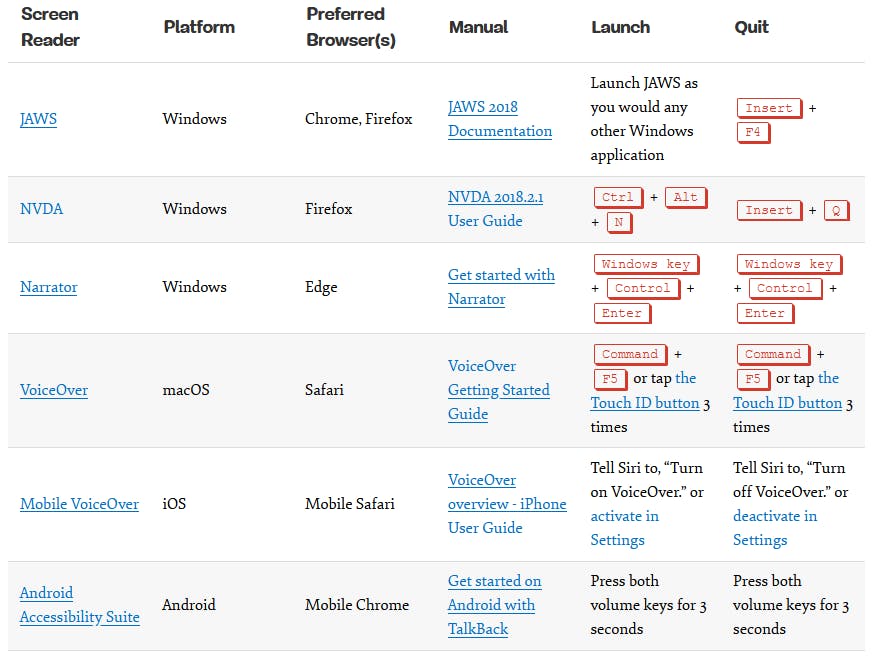
The most common free screen readers are NVDA for Microsoft Windows, and VoiceOver for macOS and iOS. An overview of screen readers for different platforms and useful shortcuts are below.

It is possible to install a screen reader as a browser extension. I tried ChromeVox. To me, it felt easier to operate than a built-in screen reader though I noticed it impacted my layout even when the extension was turned off.
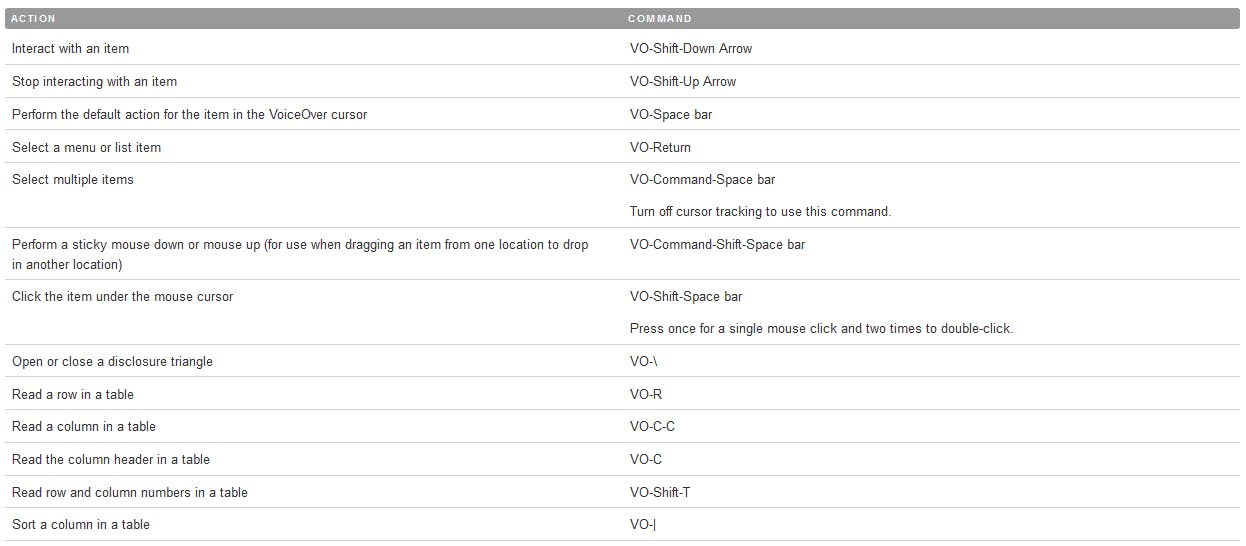
Below, you can read through some basic commands that can be used with VoiceOver. As you can see, a screen reader can do a lot of actions, starting with interacting with a table or a dropdown menu. (VO is a reference to VoiceOver activation keys, it is Control + Options)

I am still learning to work with screen readers. I believe it is an essential skill for developers to know the accessibility state of their applications.